Con questa guida impareremo a creare delle barre da inserire all'interno della nostra skin per il sondaggio.
Questo metodo è molto semplice ma porta a creare delle barre carine e professionali, bene detto questo iniziamo con le spiegazioni.
Per inserirle nel CSS dovremo creare 3 pezzi della barra ovvero il
.bar_left
.bar
.bar_rightIniziamo con bar_left, creiamo in Photoshop un documento 10x5px e riempiamolo con il colore che vogliamo per la nostra barra, nel mio caso #0EA2BD
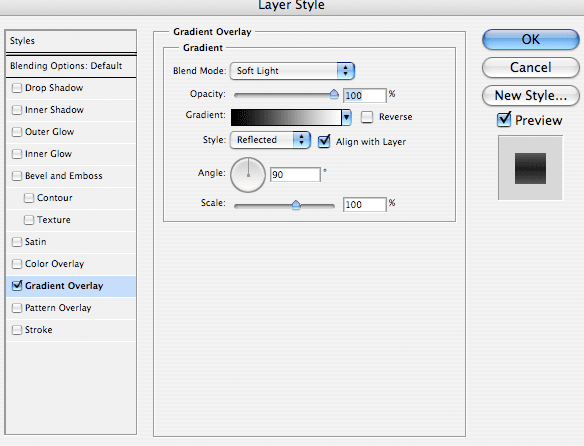
Ora andiamo su Livello > Stile Livello > Sovrapposizione Sfumatura (Layer > Layer Style > Gradient Overlay) con queste impostazioni:

Poi creiamo i bordi sopra, sotto e a sinistra di 1 px dello stesso colore della parte più scura della nostra barra.
Salviamo in .gif e otteniamo:

Ora per ottenere la parte destra della nostra barra ci basta fare Modifica > Trasforma > Rifletti Orizzontale (Edit > Transform > Flip Horizontal) e salvare in gif e otteniamo:

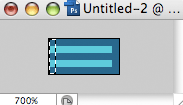
Ora uniamo i livelli e nella nostra barra destra, ingrandendola con CTRL e +, andiamo a prendere un pixel dove non c'è il bordo selezionandolo, in questo modo:

ora incolliamo il nostro pezzo copiato in un nuovo documento che dovrebbe essere di 1x10px.
Salviamo in gif e otteniamo la parte centrale della nostra barra, ovvero:

Ed ecco come verrà la barra completa per il nostro sondaggio:

Se avete problemi o domande non esistate a chiedere ^^



