Creare un Barra per Skin #3
Vi spiegherò in questo tutorial come creare semplici ma belle barre per una Skin. a volte ci sofferma molto sulla difficoltà del css ma anche la grafica ha le sue diffocoltà che tavolta non riescono ad essere superate.
Iniziamo aprendo Photoshop,un documento 200x30,sfondo trasparente, una volta aperto creaimo un nuovo livello che verrà colorato di grigio chiaro,esattamente il codice del colore è:
#ebebeb.
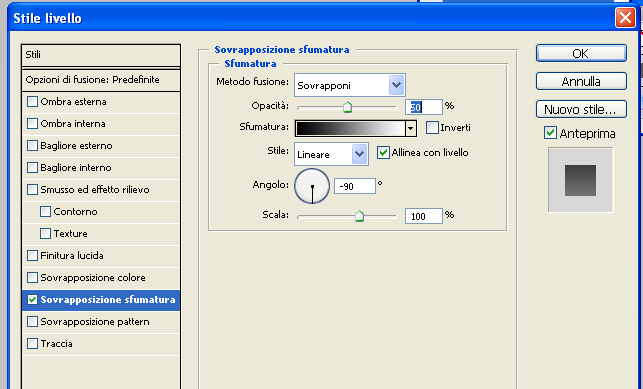
Andiamo su Livello ---> Stile Livello ---->
Opzioni di Fusione:
Adesso elaboriamo un pò questo primo livello.
andate su
Sovrapponi Sfumatura e impostate i seguenti Valori:

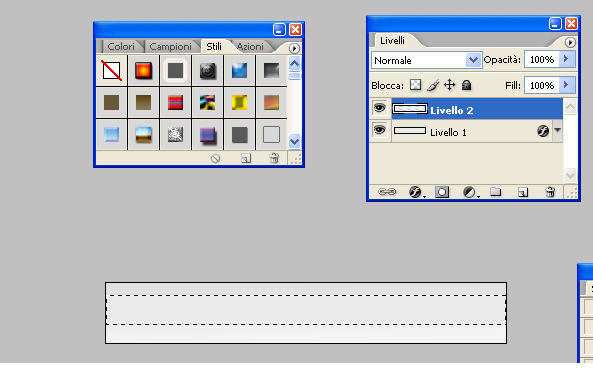
Adesso abbiamo una base ma non è finita qua, creiamo un nuovo livello come nell'immagine qui sotto e riempitelo con il colore: #ebebeb. :

dopodiche' dobbiamo fare la stessa cosa di prima,impostare una sfumatura di sopra,metterla su sovrapponi,opacità 50,l'angolo di sfumatura sempre (-90°) vi raccomando.aggiungegete una
traccia di colore:#d0d0d0.Creaiamo un altro livello che servirà per le linee luce,io le chiamo cosi XD comunque accanto alla traccia grgia del secondo livello,dobbiamo fare una linea bianca,larga un pixel,sia sopra che sotto,in questo modo:

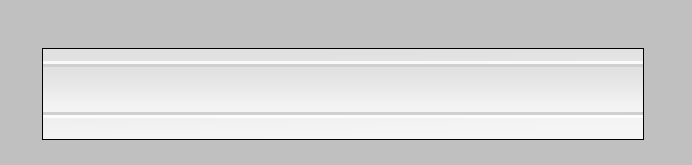
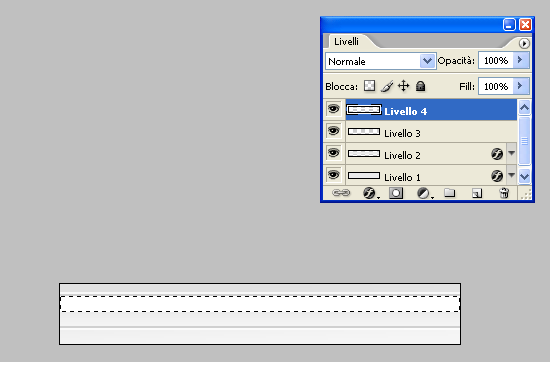
Adesso diamo un pò di luce a questa barra,creiamo un altro livello, come nell'immagine qui sotto,di colore bianco,l'opacità mettetela del 50%.
(nell'immagine qui sotto l'opacità non è stata ancora diminuita).Consiglio: vi raccomando di sovrapporre il livello bianco con le traccie,evitate infatti di creare il livello sopra alla traccia grigia del secondo livello.

Diciamo che la base ormai è venuta fuori,ma una barra grigia non è il massimo,quindi con il
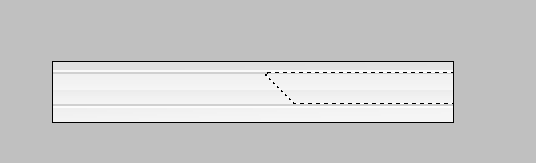
lazzo poligonale creiamo il pezzo che diventerà colorato e la caratteristica della nostra barra. adesso dovete riuscire a creare in un nuovo livello,questa forma con il lazzo poligonale:

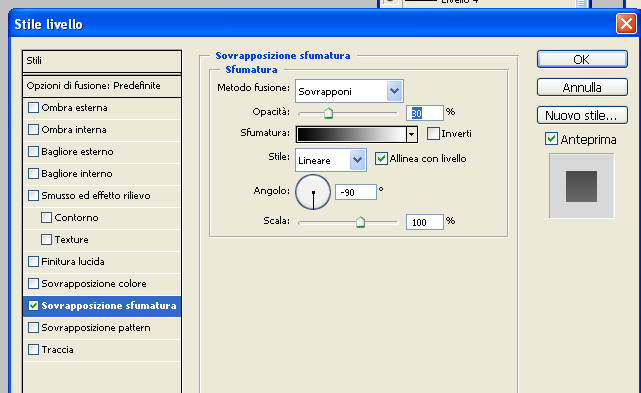
Adesso riempiamo il livello con un colore non troppo acceso ne troppo chiaro,io ho scelto questa tonalità: #7ebebe. un bell'azzurro/verdeacqua. voi scegliete quello che preferite. andiamo su
Livello ---> Stile Livello ---> Opzioni di Fusione ---> Sovrapponi sfumatura e impostiamo i seguenti valori:

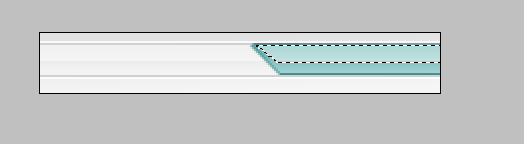
Ora creaiamo una traccia, più scura del colore del nostro diadema(io lo chiamerò cosi d'ora in poi in questo tutorial) naturalmente di 1 pixel.
Consiglio: se notate che i bordi vi vengono leggermente sfumati,perchè può capitare,prendete la selezione rettacolare,selezionate i bordi estremi della vostra barra,non più di 1 px e cancellate. cosi sistemate il diadema.
adesso sempre con il lazzo poligonale create un nuovo livello che sarà la luce del diadema,ovvero cosi:

poi diminuite l'opacità a vostra scelta.
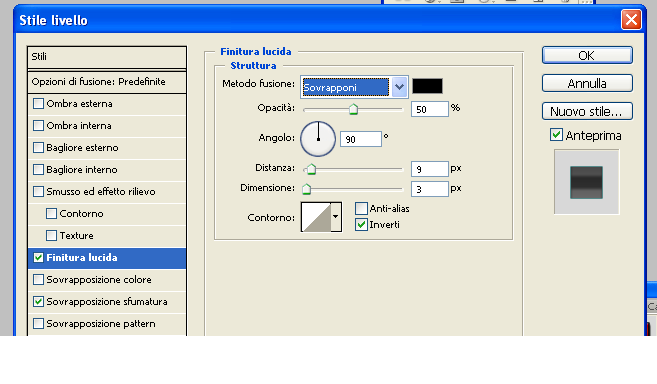
Un consiglio: oltre alla sfumatura nel diadema potete mettere la finitura lucida con questi valori:

e ora per ultimare fate la cornice alla barra,naturalmente solo sopra e nel lato destro. ho usato una
traccia di colore: #c4c3c3.Ed ecco il Risultato Finale: E' Vietato Copiare e Postare il Altri Forum/Siti il Seguente Tutorial.Creato by Sy
E' Vietato Copiare e Postare il Altri Forum/Siti il Seguente Tutorial.Creato by Sy


