Tutorial Barra #2
Ecco un secondo Tutorial per la barra di una skin che potrà esservi d'aiuto, non tanto per fare la barra in se ma per capire alcuni procedimenti importanti, come la sfumatura,l'effetto specchio e l'effetto infossatura.
Come nel tutorial precedente avremo una base, il corpo della barra e il diadema,
iniziamo osservando che barra ci appresteremo a fare:

Iniziamo la realizzazione, aprendo un documento 300x50 o comunque come lo desiderate voi, in quanto alla fine taglieremo solo la parte che ci interessa. Riempite lo sfondo con del grigio #f1f1f1 - create un nuovo livello e selezionate lo strumento selezione rettangolare e create un rettangolo che sarà la base della vostra skin:
Riempite il livello con del grigio #efefef - nella tavolozza dei colori mettete nel quadrato in alto questo colore: #dddddd e in basso quest'altro #efefef; Vi serviranno per la sfumatura della barra.
Ora andate su Livello - Stile livello - Opzioni di Fusione e incominciate a impostare i valori come vedrete nelle immagini che seguiranno:
-
Ombra Interna: Passaggio Primo.-
Bagliore Interno: Passaggio Secondo.-
Sovrapposizione Sfumatura Passaggio terzo.(e qui dovete usare la sfumatura che avete nella tavolozza, i due grigi che vi ho dato prima):-
Traccia: Passaggio Quarto.Il nostro lavoro dovrebbe essere Cosi:

Ora creiamo un nuovo livello e ci appresteremo a fare il diadema, vi ricordo che per il colore azzurro ho usato un gradient già fatto che ho scaricato da internet, potete usare gradient o sfumature fatte da voi stessi, inoltre prestate molta attenzione nell'ultimo passaggio dove si vedrà come la traccia può avere un effetto infossatura.
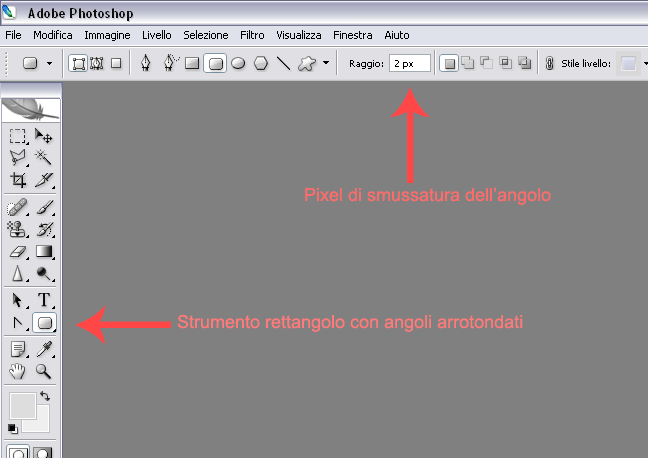
Selezionate lo strumento rettangolo smussato e impostate lo smusso a 2px e create questo diadema, fatelo supergiù della dimensione che ho fatto io,ne troppo vicino alla cima della barra ne troppo alla parte inferiore, infatti abbiamo poi una traccia di 2px da mettere:

Una volta creato, sistemiamo lo stile del diadema e quindi andiamo di nuovo su Livello - Stile Livello - Opzioni di Fusione e impostiamo i seguenti dati:
Ombra Interna: Passaggio Primo.Bagliore Interno: Passaggio secondo.(attenzione a questo passaggio, infatti non lo useremo come bagliore ma come traccia interna)Sovrapposizione Sfumatura: Passaggio Terzo.(io ho usato un gradient, voi potete usare una vostra sfumatura o qualsiasi colore sfumato vogliate)Traccia ad Infossamento: Passaggio Quarto.la Vostra Barra ora è Cosi:

Per il secondo diadema dovete fare la stessa cosa dell'ultimo, cambiando solo il colore interno e il colore del bagliore interno che dovrà essere afine al colore scelto.^^