Creare una Barra per Skin [ Effetto Onda]
Avvertenze:
Non spacciare o copiare questo tutorial - Sono graditi dei ringraziamenti nei credit della skin
se usate questo tutorial.
Molto spesso vediamo nei forum queste skin molto arrotondate e spesso si ci chiede come rendere una barra, solitamente rigida e squadrata, curva e professionale senza alterare i pixel.oggi spiegherò come fare, ricordate che questo tutorial vi servirà sopratutto per osservare le immagini,cercando di capire la tecnica e ognuno di voi cerchi di trovare una propria personalizzazione di questo tutorial, non esisguitelo alla lettera, molto spesso nel campo grafico basta solo sperimentare, su 10 disastri 1 di sicuro sarà qualcosa di assolutamente perfetto ed unico.Apriamo il nostro documento 400x40 pixel, impostiamo subito i colori, quando realizziamo una skin grigia, le tonalità del grigio sono fondamentali, solitamente uso #f4f4f4 come grigio chiaro e un #e2e2e2 come grigio scuro. impostate il grigio chiaro come colore di sfondo. osservate l'immagine 01:
01Prendete ora lo strumento penna, vi ricordo che tenendo premuto con il pulsante destro sull'incona, spunteranno altri strumenti, quello che vi servirà inizialmente è lo strumento penna, che potete attivare direttamente dalla tastiera con il tasto (P). tracciate i punti inizialmente senza preoccuparvi di curvarli, osservate l'immagine 02 e posizionateli come li vedete, infine prendete lo strumento "cambia punto di ancoraggio" lo troverete nella stessa icona dello strumento penna, questo strumento vi permette di modificare i singoli nodi, inizialmente è difficile capire il meccanismo, ma si accorgerete che mentre muovete il punto appaiano due linee, queste vi permettono di curare nel dettaglio la vostra forma, tiratele e alzatele o viceversa per ottenere l'effetto desiderato.
come potete vedere nell'immagine 02, ho lasciato parte della forma che esce da sotto, questo perchè quando andremo a mettere la traccia la nostra barra non verrà chiusa.
02Ora con il livello selezionato della nostra forma, andiamo su livello - stile di livello - opzioni di fusione - sovrapposizione sfumatura; usiamo come sfumatura le nostre due gradazioni di grigio, osservate l'immagine 03:
03Di seguito aggiungiamo una traccia #d7d7d7 come nell'immagine 04, che non sia ne troppo scura ne troppo chiara, fate attenzione sempre a tutti i dettagli, delle piccole cose possono rovinare l'impatto visivo di una skin.
04Aggiungiamo un bagliore interno e mettere gli stessi valori che vedete nell'immagine 05, il colore deve essere bianco.
05Finita la base, duplichiamola (ctrl+j) e spostatelo verso il basso con la freccia della nostra tastiera, creando cosi un piccolo bordino che farà parte dei dettagli della nostra skin. osservate di seguito l'immagine 06
06ora dobbiamo creare un dettaglio che dia un certo tono alla nostra skin, quindi armiamoci nuovamente del pen tool (strumento penna [tasto "P"] ) e creiamo sotto i consigli precedenti ( vedi immagine 02) una nostra forma colorata, fate sempre attenzione che la parte sottostante esca fuori dal riquadro del lavoro:
07Applichiamo quindi degli effetti alla nostra forma azzurra, innanzitutto una bella sfumatura, usate i valori dell'immagine 08 e infine applicate una leggera traccia:
08Inserite un bagliore interno, seguenti i valori dell'immagine 09:
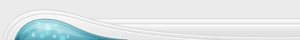
09[Opzionale] create una nuova forma con lo strumento penna e dategli supergiù la stessa forma che vedete nell'immagine 10, questa forma di colore bianco, servirà per dare un tocco di luce, vi basterà inserirla come maschera di ritaglio nella vostra forma blu e mettergli come effetto di fusione (sovrapponi o luce soffusa, moderando l'opacità finchè non vi aggrada).
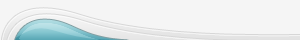
10- l'effetto finale sarà questo:

- io ho aggiunto altri particolari ed ho creato da questa: